今回は、WordPressにアップした画像を切り取る(トリミング)方法をご紹介します。
画像を編集
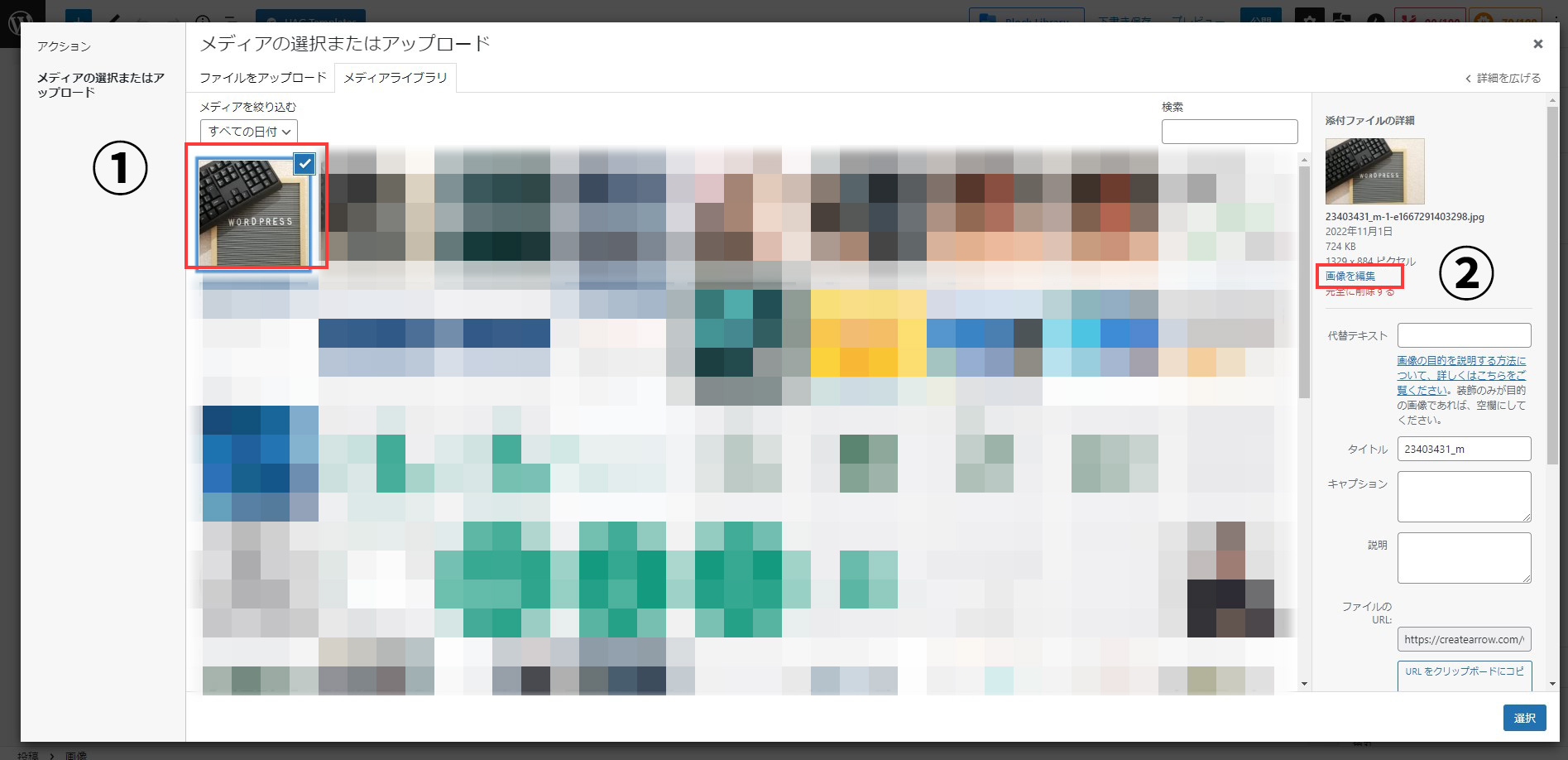
①:サイズ変更したい画像(切り取りたい画像)をクリック
クリックをすると、青色のチェックマークが付きます。
②:画像が選択できたら、”画像を編集”をクリック

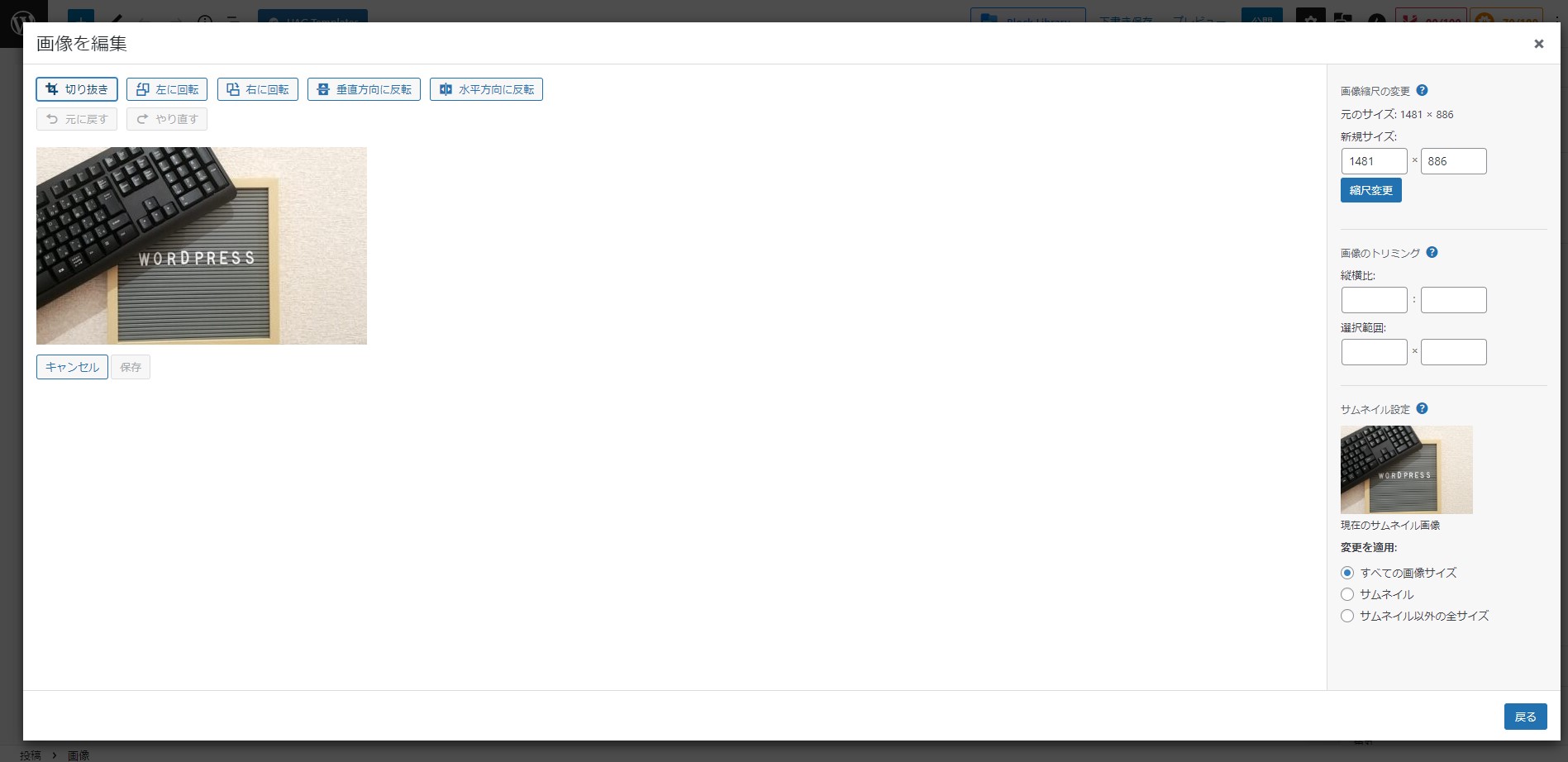
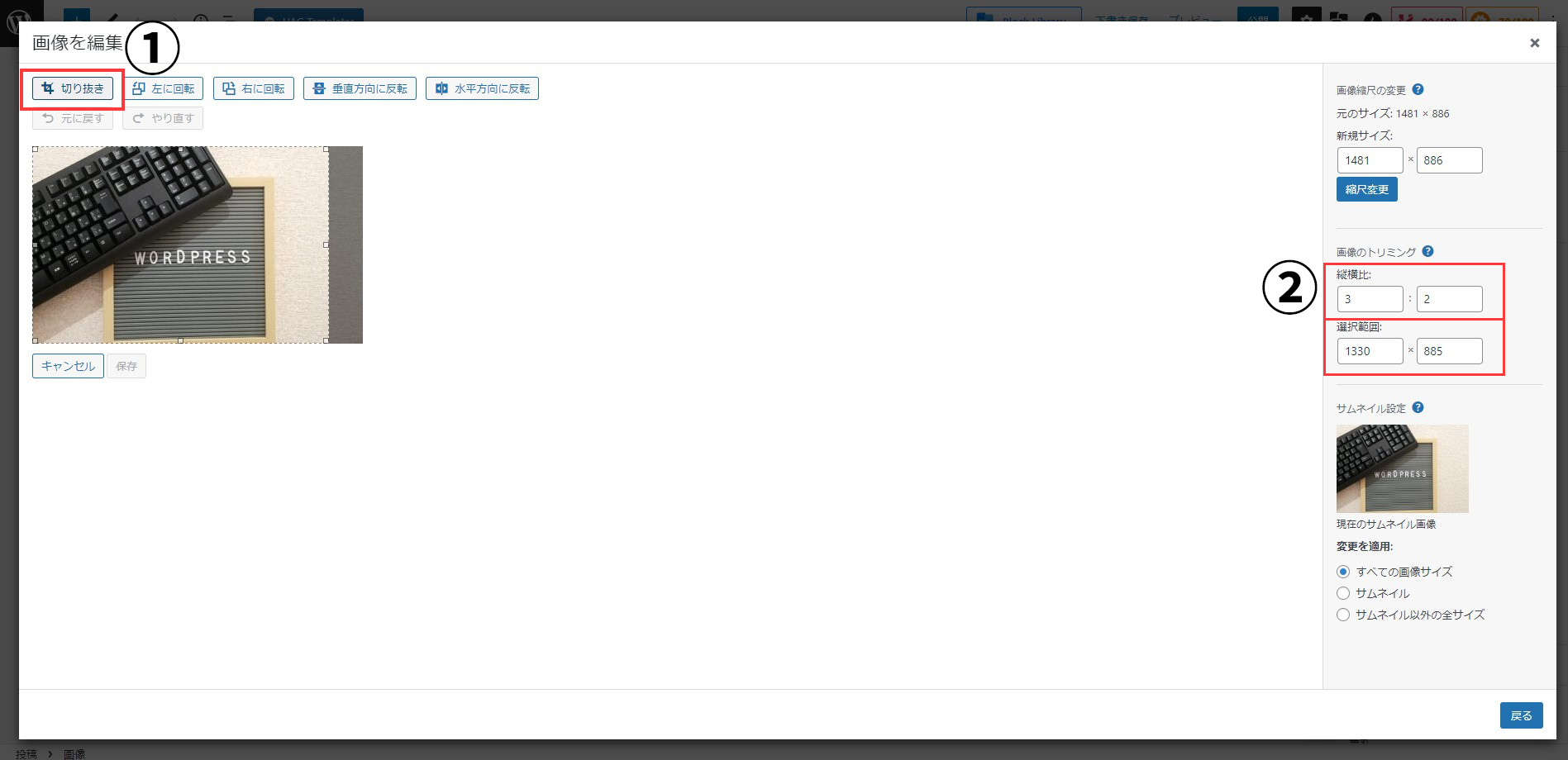
この画面が表示されます。

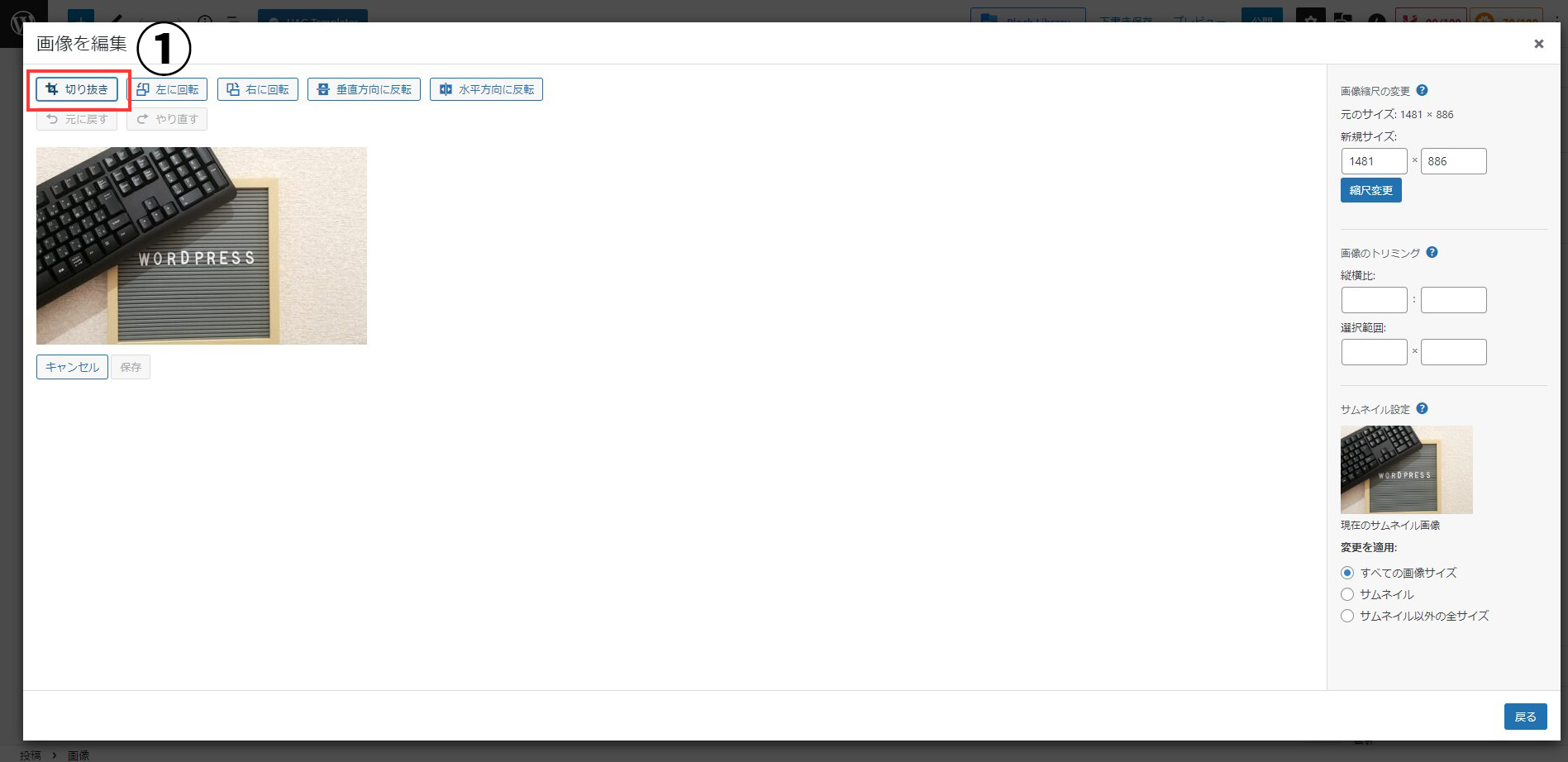
切り抜き(トリミング):縦横比or選択範囲の指定
①:”切り抜き” をクリック

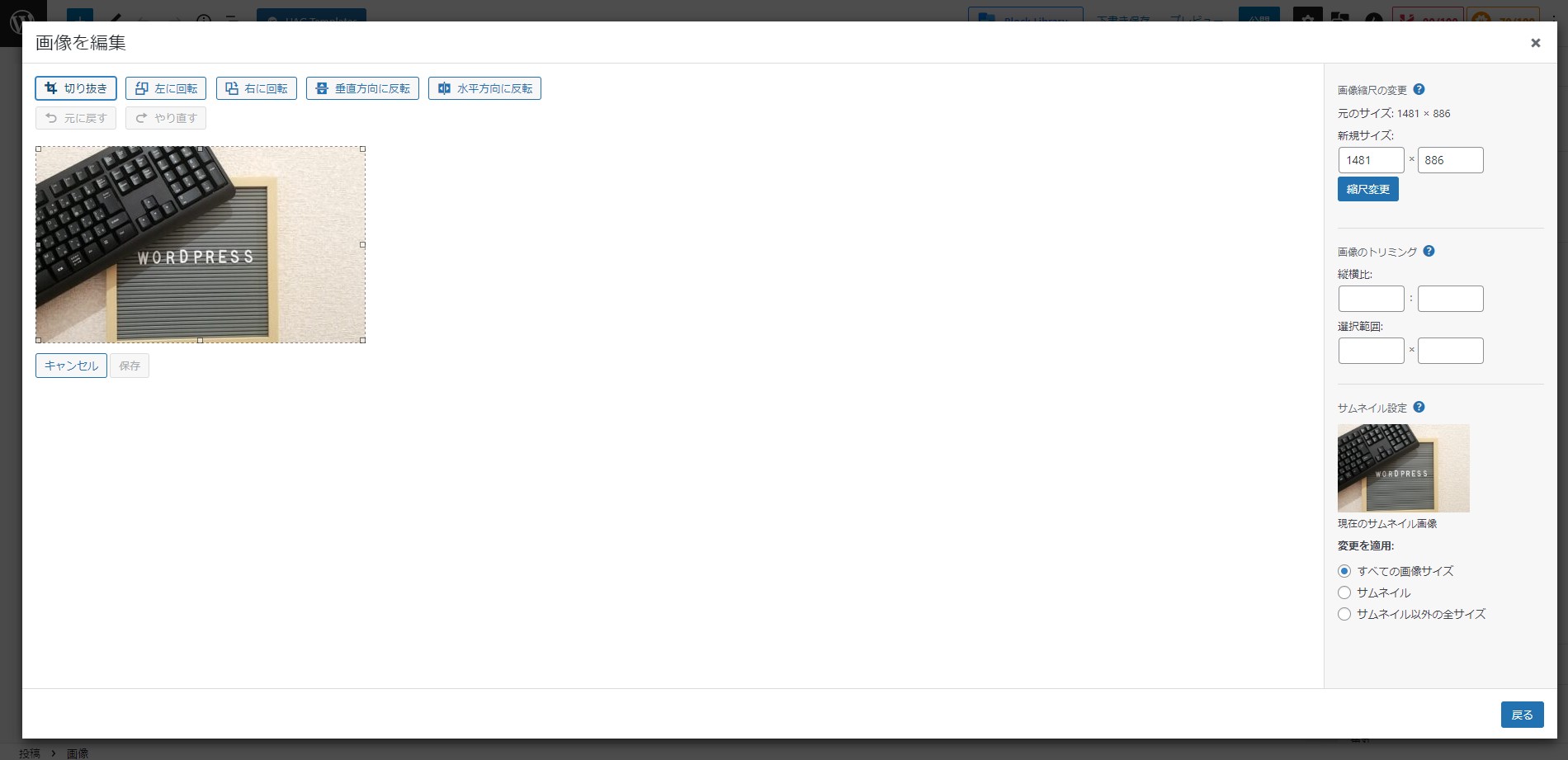
画像の外枠に点線が表示されます。

拡大すると、こんな感じ

②:画像のトリミング箇所の、「縦横比」「選択範囲」に指定の数値を入力します。
入力すると、自動で外枠の点線が狭まります。
※自動で狭まらなかった場合、マウスで ”□” の部分をクリックして、少しずらすと狭まる場合があります。

縦横比(アスペクト比)は、16:9 3:2 4:3 2:1 で入力するとよいです。
ホームページに掲載している画像と合わせたい場合は、計算ツールを使って調べてみましょう!
切り抜き(トリミング)した画像を保存
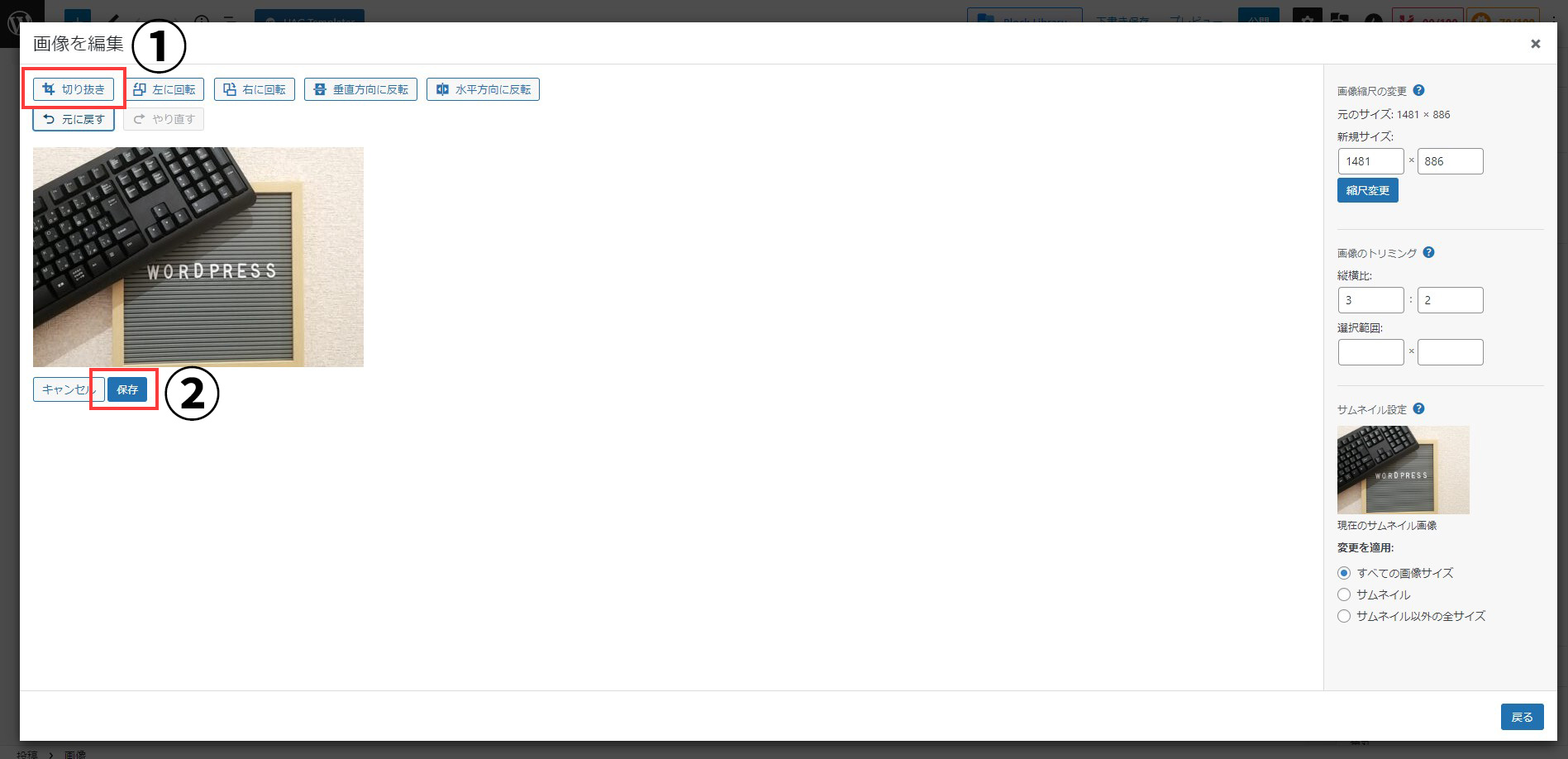
①:”切り抜き”をクリックすると、切り抜きされます。
②:”保存”をクリックすると、切り抜きした画像を上書き保存することができます。

画像の切り抜き前後を比較

切り抜き(トリミング)前

切り抜き(トリミング)後
このような手順で、WordPress内にアップロードした画像のトリミングが可能になります。
是非試してみてください!
